
Ridesaver
Express - MongoDB - React - SCSS
Summary
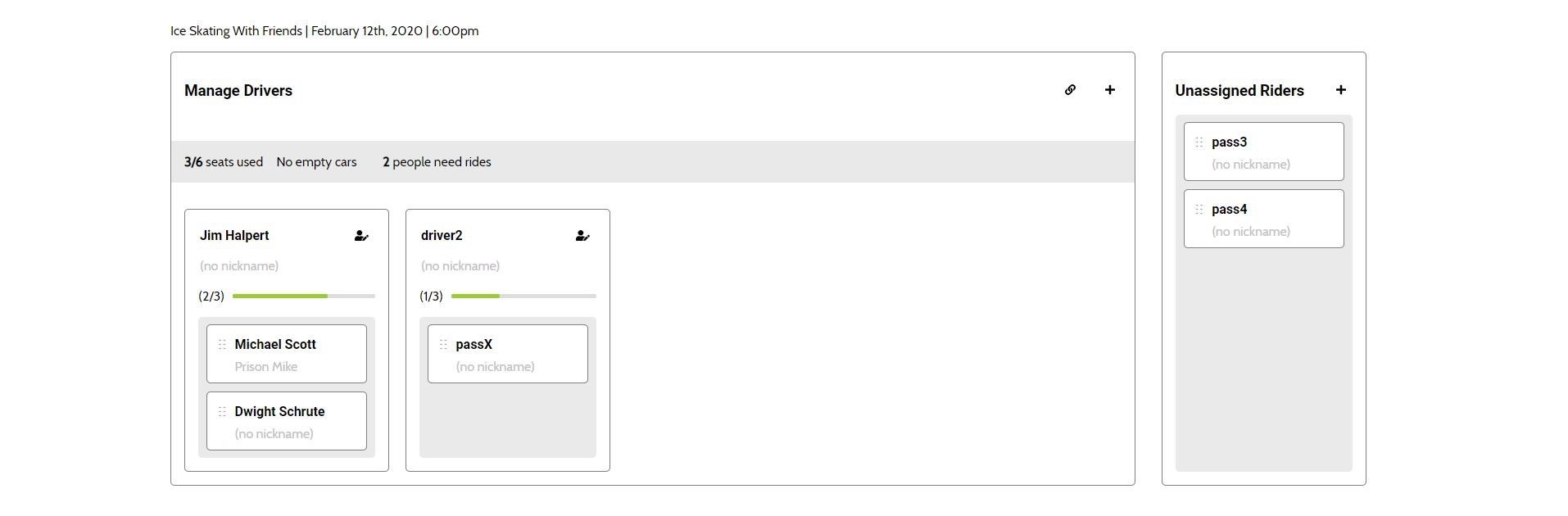
Ridesaver is an app designed to simplify the hassle of carpooling. In college, I noticed how student organizations struggled to keep track of passengers in their cars for social events. I wanted to help fix this problem, so I came up with an idea to make a drag-and-drop planning solution. I took inspiration from Trello and created a minimum viable product. The result is a single page application with a friendly UI to easily keep track of everyone who needs a ride to your event.
Technical Challenges
The most difficult parts of making the MVP were formatting and updating state as well as state management as the app grew. Because I had envisioned this app to pull data from a custom RESTful API, I initially formatted the app's state as JSON. Unfortunately, it was difficult to update the state due to several pieces of data changing during dragging and dropping. To solve this, I used an effect hook to transform the raw JSON into an object more compatible with react-beautiful-dnd (upon retrieving the data). By doing this, my developer experience with updating state was much more straightforward and simple.