
Recipeze
React - SCSS
Summary
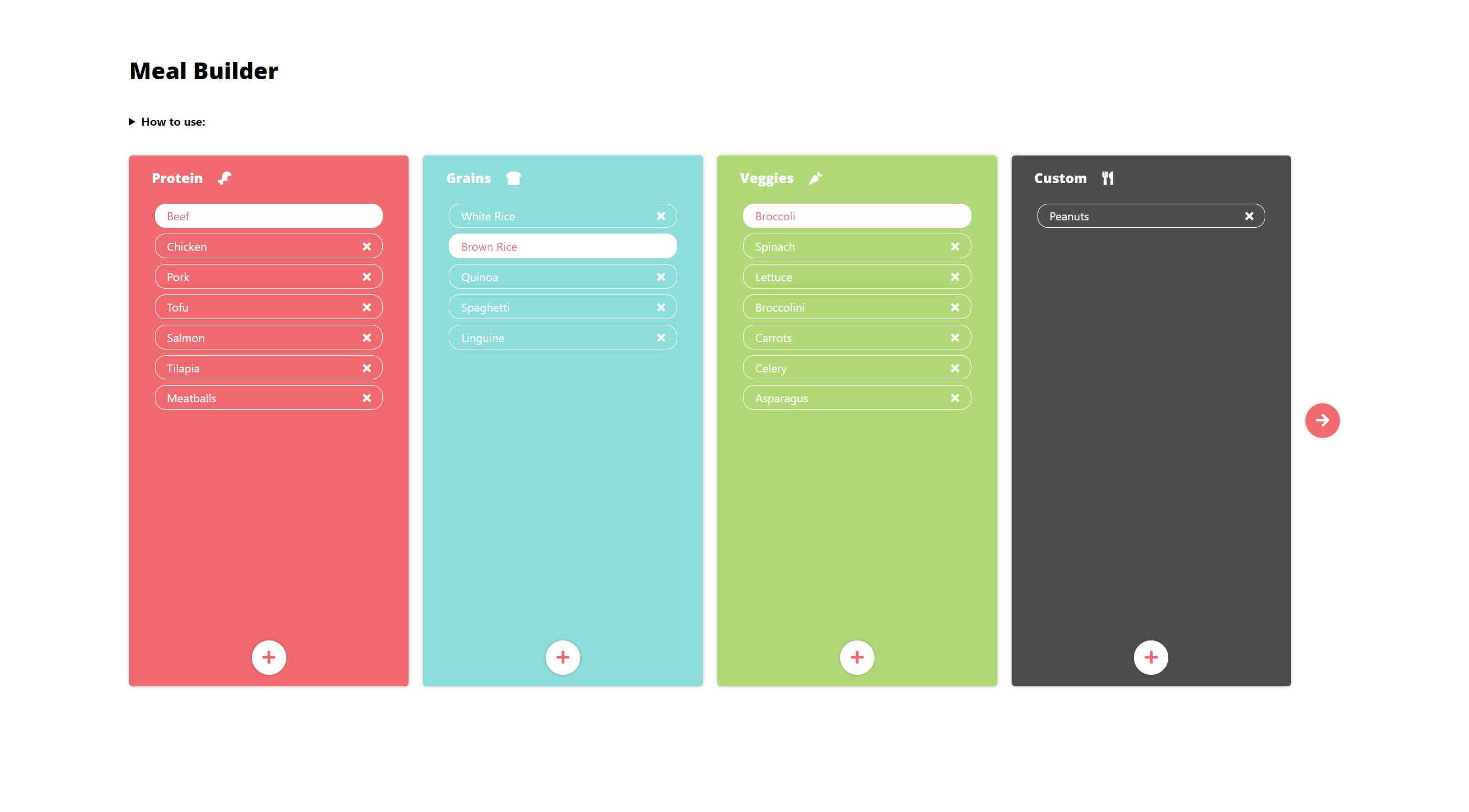
The purpose of Recipeze is to discover new recipes based on the user's favorite ingredients. This app is able to achieve this through the use of Spoonacular's Food and Recipe API. Using food search terms as "building blocks", the API returns meals that have as many selected ingredients with as few extra ingredients as possible. This project utilized React Hooks and React Router to achieve its main functions.
Technical Challenges
State management was the most difficult part of this project. Because I was using react router, the state had to be preserved between different pages of the app to correctly serve the requested information. Prop-drilling would be tedious, so I learned how to use the React Context API to hold state globally in a container component. This way, there would be no blank pages when react router re-routed the user to a new page.
Another challenge was preserving the user's food preferences after exiting the browser or refreshing the page. Creating user accounts would have been too complex for the scope of this project, so I had to devise a simpler solution. Using the browser's native local storage API, I was able to achieve this goal. I utilized the effect hook to read and write information when the browser was closed, loaded, or if the user updated their food list.